


You can change the templates location by adding the following to your user or workspace settings: "projectTemplates. %APPDATA%\Code\User\ProjectTemplates # Windowsįor the portable version of vscode, or if a -user-data-dir is specified at the command-line, the default template location is $USER_DATA_DIR/User/ProjectTemplates $HOME/Library/Application Support/Code/User/ProjectTemplates # macOS For the non-portable version of VSCode, this is typically $HOME/.config/Code/User/ProjectTemplates # Linux These placeholders will be replaced without prompting.īy default, this extension expects the project templates to be placed within the user's data directory for VSCode, which is OS-specific. A set of common placeholder key-values pairs can be specified in a dictionary:.The first capture group in the regular expression is used to idenfity the placeholder key. This extension contributes the following settings: " Repositório de modelos de projeto ASP.NET Core. NET Core (publicado em 18/12) Recursos: Repositório de exemplos de modelo. NET Core (publicado em 18/12) Solução de problemas de modelos de Project do. In Visual Studio code, Press F1 to open the command menu and type ext install cantonios.project-templates. NET Core para Visual Studio (publicado em 18/12) Adicionar um parâmetro a um modelo de Project do. Use customizable placeholders for easy interactive configuration.

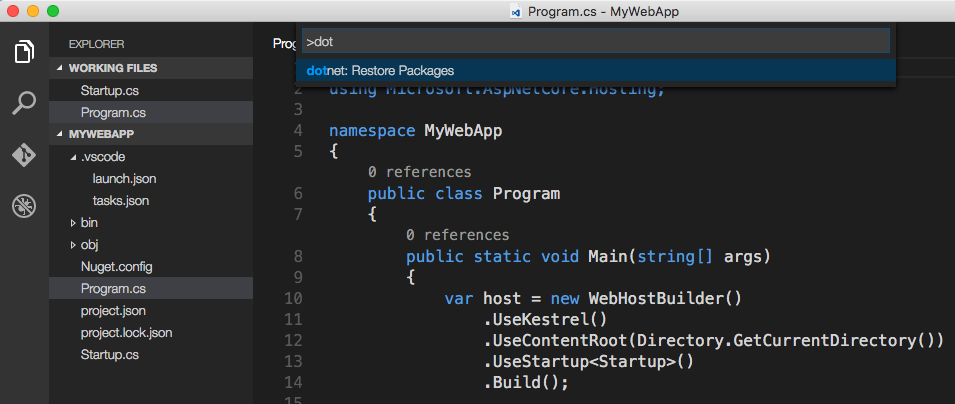
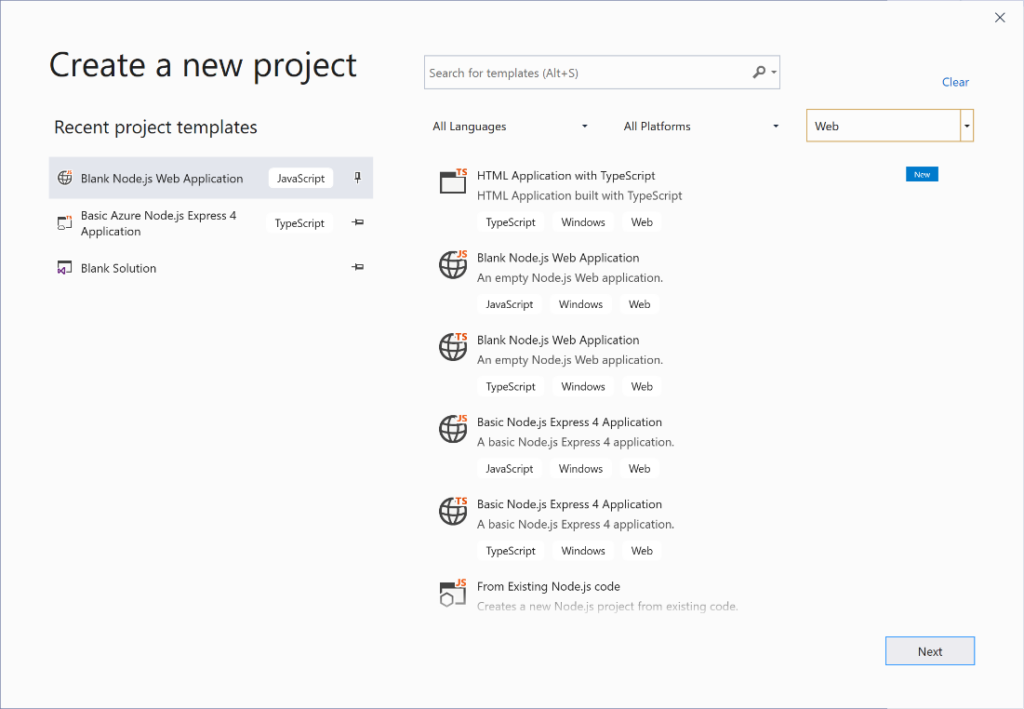
Save the current project as a template directory.Create a new project from a template directory.Inspired by this File Templates Extension, which is itself inspired by a similar Atom Extension. NET Core version installed on your development machine.Visual Studio code extension that allows you to quickly create new projects based on custom templates. Now, you will be able to run the project by simply execute the dotnet run command:īe sure to have the latest. We have created the most simpler project, but you can create four different types of Blazor project: Command The final project name will be the same of the container folder. The above command download the template files and then execute dotnet restore to download all dependencies. Then, you can simply write the dotnet new blazor command: On Visual Studio Code, open the terminal window by going to View -> Terminal, then write the dotnet new -i ::* command: To create a Blazor project, first of all you need to install the Blazor templates. The Command Line Interface is the most simple way to create a new project. Embed, share, present Create seamless embeds, magical. In this post we will see how you can create a project by using MacOS and Visual Studio Code Create a new project with CLI Empower the whole team Flourish is easy enough for anyone to use. It is really powerful and you can use it on every OS and on every browser that supports WebAssembly. Develop a Blazor project with Visual Studio Code on Mac īlazor is a new, experimental, framework for develop Single Page Application by using the same framework, library and language: C#.


 0 kommentar(er)
0 kommentar(er)
